Front End Developer Resume Example & Guide (20+ Tips)
Create Your Resume NowAs a F/E dev, you’ll take data and convert it into something visually appealing for the rest of us to enjoyably digest.
But first— You need to convert your employment, skills, and educational data into a resume the IT manager enjoys reading. Not to worry.
This front end developer resume guide will show you:
- Front end developer resume examples better than 9 out of 10 others.
- How to write an entry-level front end developer resume that gets more interviews.
- Tips on how to put IT skills and technical abilities on a front end resume.
- How to describe your work history to get any developer jobs you want.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ resume templates and create your resume here.
Sample resume made with our builder—See more resume samples here.
Before we start, here are other F/E developer-related resume examples and some guides:
- Angular Developer Resume
- Full Stack Developer Resume
- UX Researcher Resume
- Information Technology Resume
- Programmer Resume
- Software Engineer Resume
- Senior Software Engineer Resume
- Web Developer Resume
- Examples of Resumes That Get Jobs
Here’s how to write a front end developer resume:
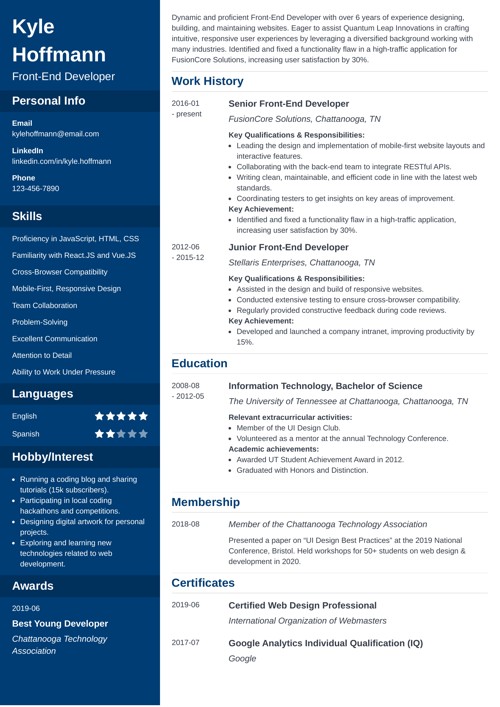
Front-End Developer Resume Example
Kyle Hoffmann
Front-End Developer
123-456-7890
kylehoffmann@email.com
linkedin.com/in/kyle.hoffmann
Summary
Dynamic and proficient Front-End Developer with over 6 years of experience designing, building, and maintaining websites. Eager to assist Quantum Leap Innovations in crafting intuitive, responsive user experiences by leveraging a diversified background working with many industries. Identified and fixed a functionality flaw in a high-traffic application for FusionCore Solutions, increasing user satisfaction by 30%.
Experience
Senior Front-End Developer
FusionCore Solutions, Chattanooga, TN
January 2016–Present
Key Qualifications & Responsibilities
- Leading the design and implementation of mobile-first website layouts and interactive features.
- Collaborating with the back-end team to integrate RESTful APIs.
- Writing clean, maintainable, and efficient code in line with the latest web standards.
- Coordinating testers to get insights on key areas of improvement.
Key Achievement:
- Identified and fixed a functionality flaw in a high-traffic application, increasing user satisfaction by 30%.
Junior Front-End Developer
Stellaris Enterprises, Chattanooga, TN
June 2012–December 2015
Key Qualifications & Responsibilities
- Assisted in the design and build of responsive websites.
- Conducted extensive testing to ensure cross-browser compatibility.
- Regularly provided constructive feedback during code reviews.
Key Achievement:
- Developed and launched a company intranet, improving productivity by 15%.
Education
Bachelor of Science in Information Technology
The University of Tennessee at Chattanooga, Chattanooga, TN
August 2008–May 2012
Relevant extracurricular activities
- Member of the UI Design Club.
- Volunteered as a mentor at the annual Technology Conference.
Academic achievements:
- Awarded UT Student Achievement Award in 2012.
- Graduated with Honors and Distinction.
Skills
- Proficiency in JavaScript, HTML, CSS
- Familiarity with React.JS and Vue.JS
- Cross-Browser Compatibility
- Mobile-First, Responsive Design
- Team Collaboration
- Problem-Solving
- Excellent Communication
- Attention to Detail
- Ability to Work Under Pressure
Certifications
- Certified Web Design Professional, International Organization of Webmasters, 2019
- Adobe Certified Associate (ACA), Adobe Systems Incorporated, 2018
- Google Analytics Individual Qualification (IQ), Google, 2017
Awards
- 2019, “Best Young Developer” Award, Chattanooga Technology Association
Memberships
Member of the Chattanooga Technology Association since 2018
- Presented a paper on “UI Design Best Practices” at the 2019 National Conference, Bristol.
- Held workshops for 50+ students on web design & development in 2020.
Languages
- English—Native
- Spanish—Intermediate
Interests
- Running a coding blog and sharing tutorials (15k subscribers).
- Participating in local coding hackathons and competitions.
- Designing digital artwork for personal projects.
- Exploring and learning new technologies related to web development.
1. Choose the Best Front End Developer Resume Format
Before you begin writing, learn how to format your resume effectively.
Use the reverse-chronological format.
Not only is this layout the most common and readily understood by IT recruiters and HR personnel, but it also is easy for them to read.
Here’s how to format a front end developer resume:
- Begin with a compelling resume summary or resume objective statement.
- In reverse-chronological order, document your work and educational history.
- Talk up your front end skills and web development abilities.
- Include additional sections as necessary, such as IT certifications and foreign languages.
- Don’t forget to attach a front end developer cover letter before you send it off.
Choose the best resume font as you write, make use of white space, and add bold headings to guide the IT recruiter through your various resume sections.
Pro Tip: Save your front end web developer resume as a PDF. The front end developer resume PDF is able to be read correctly on any device, unlike a Microsoft Word doc. But check the job ad first to make sure it’s okay.
Want to choose a different format for your front end web developer resume? We’ve got other resume layouts in our guide: How to Choose the Best Resume Format
2. Write a Compelling Front End Developer Resume Summary or Objective
At the top of any resume, whether for Google front end developer jobs or employment at a small blog, is the heading statement.
You’ve got two options: the resume summary or the resume objective.
Got plenty of years bending HTML to your will?
Use the resume summary.
The summary statement, also known as a qualifications summary, is a brief paragraph highlighting your front end development experience, skills, and achievements. It also promotes you by listing one of your proudest achievements, using numbers, to prove you’re competent.
Here are two front end dev resume example summaries:
Front End Developer Resume Summary Example
| right |
|---|
| Meticulous web developer with over 2 years of front end experience and passion for responsive website design and a firm believer in the mobile-first approach. W3C certified. Implemented new responsive website approach which increased mobile traffic by 20%. |
| wrong |
|---|
| As a web developer, I have many years of experience with CSS, JavaScript, and HTML. On top of that, my software development skills allowed me to build up my object-oriented programming abilities. |
In the wrong example, you simply state front end responsibilities. You say you’re good at such-and-such, but how will they know?
There’s a bug in that code.
The right example, however, offers the hiring manager a quantifiable achievement using numbers to really drive it home that you’re more than capable.
That’s a problem-free deployment.
Now—
What if you’re a newbie to the world of professional front end development?
Use a resume objective.
A career objective is perfect for those writing a resume with little experience in web development.
Instead of your past work history, it shows your commitment by stating your career goals. It also supplies a numbered accomplishment to prove you’re ready.
Here are two front end developer resume objective examples:
Front End Developer Resume Objective Example
| right |
|---|
| Recent bachelor's degree recipient with a background in web design and development. W3C web developer certification. Over 3 years of experience working on personal blogs, taking one from 1,000 monthly visitors to 50,000 visitors per month in just 1 year. Seeking to become the next front end developer for Jameson Communications. |
| wrong |
|---|
| I just finished my bachelor’s degree in information technology. I have what it takes to be a great web developer, front end or back end. Seeking a position on any web development team that’ll have me! |
As with the summary statement, show rather than tell. If you have numbers to back up your claims, add them!
Pro Tip: Whether you go with the summary or objective on your front end developer resume template, write it last. It’s easier and more effective to get your work history, IT skills, and education in order to help inform the direction of your heading statement.
Need help with writing your heading statement or getting past that initial writer’s block when staring at a blank resume? Have a look at these guides:
Making a resume with our builder is incredibly simple. Follow our step-by-step guide, use ready-made content tailored to your job and have a resume ready in minutes.
When you’re done, our online resume builder will score your resume and our resume checker will tell you exactly how to make it better.
3. Describe Your Front End Developer Experience on a Resume
Employment of web developers is projected to increase 15% from 2016 to 2026 in the United States, alone.
That’s over 24,000 devs to compete against.
So—
Whether it’s a junior front end developer resume or a front end supervisor resume, go hard on your resume work experience section.
Here are two front end developer job description examples:
Front End Developer Job Descriptions on a Resume—Examples
| right |
|---|
Front End Developer Key Qualifications & Responsibilities
Key Achievements
|
| wrong |
|---|
Front End Web Developer Key Responsibilities
|
Now, what makes the right example right?
- First, it lists the most relevant front end duties to wow the IT recruiter.
- It starts with a job title, employment dates, company name, and company locations.
- Subsequent employment positions are listed in reverse-chronological order.
- Then, it begins each bullet point with powerful verbs.
- Finally, it adds a verifiable achievement just as in the heading statement to prove you’re perfect for them.
That’s a front end resume that’s also a high-end resume!
But, what if you have no front end web developer experience?
No problem.
Take the experience you do have and only highlight those job duties and responsibilities which are relevant to front end developer jobs.
Pro Tip: Tailor your resume to this one specific front end job rather than writing a boilerplate document to send everywhere. IT recruiters, HR managers, and CTOs alike will just trash your generic resume.
4. Document the Education on a Front End Resume Correctly
While some web developer jobs require only a high school diploma, many of the best ones prefer a bachelor’s degree minimum.
Whatever your case may be—
Write the education section on a front end resume in a way that doesn’t disappoint.
Here’s how:
Front End Developer Resume With No Experience—Education Section
| right |
|---|
BS in IT — Web Design and Development Concentration Columbia University. New York, NY Completion: 2016 Relevant Coursework: Computer Fundamentals, Web Development, Typography, Web Design, eColor Theory, Database Management Systems, Object-Oriented Programming, Web Architecture, Mobile Application Development. |
That’s for a completed bachelor’s degree, but what if you’re still working on university?
Add it like this:
| right |
|---|
Majoring in Web Development Cornell University, New York, NY Expected Graduation: 2022 Relevant Coursework: Digital Animation, Systems Administration, Website Design, User Experience, Client-Side Development, Vectors, Illustration, Database Administration, Web Page Programming. |
Is high school your highest-completed education so far?
List it like this:
| right |
|---|
High School Math Science and Engineering at CCNY New York, New York Graduation: 2013 |
However, if you’ve completed a college degree, skip high school on your resume.
Writing a front end developer resume with no experience?
If your education is more impressive, move it over your work experience section so they see it first.
Pro Tip: In the above examples, we listed coursework relevant to web development jobs. However, if you have any other scholastic wins, such as Latin honors or student organizations, add those as well!
Is your academic section different from these common educational scenarios? Have a look at this guide then: Education Resume Section: How to List High School & College Education
5. Put Front End Developer Skills on a Resume
You’ve got mad web development skills.
But—
Which tech skills to list on front end developer resumes?
Start by making a list (like the one we have below) of general skills you have related to front end web development.
Include both hard skills and soft skills. Soft skills are life-gained abilities, such as attention to detail or time management. Hard skills are measurable traits you can learn in a shorter period of time, such as integration testing or AJAX.
20+ Must-Have Front End Developer Skills for a Resume
- HyperText Markup Language (HTML)
- Cascading Style Sheets (CSS)
- JavaScript (JS)
- JavaScript (JS) Libraries (e.g., jQuery)
- CSS and JS Frameworks (e.g., AngularJS, Bootstrap)
- CSS Preprocessors (e.g., Sass, LESS, Stylus)
- Version Control (e.g., Git, Subversion, Mercurial)
- Responsive Design & Mobile-First Websites
- Content Management Systems (CMS)
- Search Engine Optimization (SEO)
- Microdata & Microformats
- Ruby and Ruby on Rails
- Performance Testing, Load Testing & Debugging
- Object-Oriented Programming
- Agile Methodology & SCRUM
- Technical Skills
- Project Management Skills
- Computer Skills
- Problem Solving Skills
- Excellent Communication Skills
- Time Management Skills
- Critical Thinking Skills
- Decision Making Skills
Now you have a list of front end skills, but you can’t fit them all on your developer resume.
So—
Check back with the job advertisement.
Here’s a sample front end developer job description responsibilities section:
- Create in-house web and mobile applications. [1]
- Design mockups and wireframes.
- Bug fix, QA, and problem solve.
- Maintain, update, and improve existing company websites. [2]
- Implement websites, landing pages, and applications from concept through deployment, with a responsive, mobile-first approach. [3]
- Work closely with other team members on the development team.
- Perform code reviews.
- Mentor junior developers.
See that?
Reading the F/E dev job ad carefully, you know exactly the best resume keywords to use.
Now, take a look at these example front end developer skills sections:
Front End Skills Resume Examples
| right |
|---|
|
| wrong |
|---|
|
Both examples make you look like an MVP—
In the wrong one, you’re barely a minimum viable product.
However, if you follow the right example, you’ll surely be their most valuable player.
And lastly, are you applying to be a head, lead, or senior front end developer? As a slightly supervisory position, make sure to list leadership skills and management skills, as well.
By reviewing 11 million resumes made in our builder, we discovered that:
- Front end developers include an average of 8 skills on their resumes.
- Among the top skills frequently listed by front end developers are Applet development, technical solutions development, teamwork and collaboration, design management, and back-end and database skills.
- Front end developers tend to create resumes spanning about 2.1 pages in length.
6. Add Extra Sections for an Effective Front End Developer Resume
You have the core of client-side job resume in top form.
However, it’s not quite ready for deployment just yet.
What’s missing?
Extra resume sections which really set yourself apart from your peers.
Here are some examples of additional sections on a resume for front end developer jobs:
Front End Web Developer Resume Samples: Extra Sections
IT certificates you’ve earned look amazing on any resume. Here are great certification options to bolster any programming resume:
- Front End Web Developer Certification by W3C (edX)
- Pluralsight Front End Web Development Certification
- General Assembly Web Development Certification
Any volunteer work might make you look like a saint, but stick to those that boost your web developer resume. Helping out at a soup kitchen is great, but it’s better to add that instance where you overhauled the library’s website free of charge.
You might know JavaScript or Python, but what about secondary human languages? If you’re proficient in a foreign language, add that to your resume!
Avoid adding irrelevant passions to any web development resume, such as brewing beer. However, if you have IT interests outside of the front end sphere, that definitely helps to round you out as a candidate.
Do you have dozens of programming projects you’ve worked on, are proud of, and want to show off to the head of IT? Add a link to a professional website portfolio to humblebrag your successes. Like quantifiable wins, these act as proof that you’re a full stack developer who know what they’re talking about. Check out that link for more front end developer portfolio ideas.
Pro Tip: Check your online presence before sending in your resume. You know the hiring manager will google you anyway, so get out ahead of any problems.
Want more ideas for things to put on a resume? Here’s the full guide: What to Put on a Resume (20+ Good Things You Should Include to Win)
7. Attach a Front End Developer Cover Letter With Your Resume
Did you know that more than 53% of employers say that if you skip a cover letter, they’ll skip you?
That means—
Cover letters are necessary, whether you’re an Amazon front end developer or a webmaster of a tiny lifestyle blog.
Here’s how to write a cover letter for developer jobs:
- Know how to format a cover letter before you start writing.
- Write a cover letter introduction that compels them from the beginning.
- Talk up your programming skills, IT abilities, and development experience.
- Use a quantifiable accomplishment or two to prove you’re as awesome as you say.
- Sign of with a powerful call to action when ending a cover letter.
Cover letters are where you pour out your heart and soul, compared to the monotonous statistics and figures in the front end development resume.
So—
Show some passion for the front end job, and display enthusiasm for the chance at joining this particular company.
Emotion goes a long way in connecting you to an IT interview!
Pro Tip: One neat trick to use on a cover letter is the postscript hack. A P.S. below your signature on a cover letter for front end developer jobs catches their attention once more at the end, even if the rest of your words made them fall asleep.
Want to see our curated strategies for writing effective front end developer cover letters? See this complete guide: 35+ Successful Cover Letter Tips
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
Key Takeaway
Let’s sum it all up. When writing a front end web developer resume, remember to:
- Choose the right resume format before you begin, which is usually the reverse-chronological resume layout.
- Start at the top with a captivating objective or summary on your front end developer resume template.
- Continue with your work history. Give relevant job responsibilities and quantifiable wins to impress them.
- List your education, including major, school name, school location, graduation date, and relevant coursework.
- Jot down a list of your skills which are appropriate for web developer resumes, using resume keywords taken from the job ad.
- Include appropriate additional sections to stand above the other candidates, such as certifications, languages, and volunteer work.
- Attach a front end cover letter before you send your resume off.
Now THIS is a front end engineer resume resume that won’t get sent back!
Got any questions regarding our front end developer resume examples? Need help writing your web developer skills section? Let’s chat below in the comment section, and thanks, as usual, for reading!
Hey! We've got some more guides you might find interesting:
- Entry Level Web Developer Resume
- SSRS Developer Resume
- WordPress Developer Resume
- Network Administrator Resume
- Network Engineer Resume
- Python Developer Resume
- React Developer Resume
- AngularJS Developer Resume
- SQL Developer Resume
- IT Director Resume
- .NET Developer Resume
- Cyber Security Resume
- SDET Resume
- Entry Level Software Engineer Resume
- Information Security Analyst Resume
- Web Designer Resume
- PHP Developer Resume
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.